Creating Color Palettes
The emotions of your users are more important than their thoughts when it comes to branding. Combined with the proven fact that colors can influence feelings, you'll be able to increase sales and performance through the strategic use of brand colors - even further than improved products or services could do alone!
Crafting your color palette is essential to establishing the tone of your brand or experience. To make this journey easier, we have compiled a list of our favorite tools below that will assist you in selecting the perfect colors for you!

Figma Plug-ins
-

Color Shades
By Zach Krall
Generate multiple shades from the same base color.
Enter a base color with the color picker (square next to hex value) or typing a hex value into the input field.
Adjust the contrast by clicking and dragging on the contrast value or by entering a number between 0-100.
-

Batch Styler
By Jan Six
Change multiple text and color styles at once!
Need to change values of multiple (text and color) styles at once but don't want to go through the process of changing each text style on its own?
With Batch Styler you can do just that! No matter if 2 or 30 text styles, changing from Inter to Roboto but keeping all font weights and other style is now possible!
Changing colors that are all based on the same hue value is easy as well: Batch Styler will update all styles accordingly.
Features:
Batch change color styles (hue, saturation, lightness, alpha, hex)
Batch change typography styles (font family, font weight, line height, letter spacing)
Batch delete styles
Batch rename styles
Change description(s)
-

UI Color Palette
By Aurélien Grimaud
UI Color Palette creates accessible Color Palettes from your brand's colors, ensuring consistent lightness and contrast. The plugin uses the LCH color model to generate color variants based on the chosen lightness scale. This model is relevant for ensuring that colors comply with the WCAG standards.
-

HCL Easy
By Aleksei Shaikhelislamov
Create advanced palettes for all themes of your design system, taking into account color blindness and contrast.
Color Matrix and Automation
All colors are presented in the form of a matrix. This allows you to create many harmonious palettes for your light and dark themes. You can automatically build Hue, Chroma, and Lightness using Bezier Curves
Color Blindness and Contrast
Using the "Accessibility" function, you can check the entire color matrix for contrast with one form or another of color blindness
Adapted Color Space for Humans
We use the CIELab color space, it allows you to linearly align colors relative to the color perception of a person and the mathematical values of the Hue, Chroma, Lightness axes.
The best start with the bests
We suggest you start creating your own palette based on existing ones, from the most popular design systems of the world
-

Coolors for Figma
By Coolors
Coolors is the super fast color palettes generator loved by 2,5 M users
Usage
Click on Generate to get random colors schemes
Lock your favorite colors by clicking on the lock icon
Click again on Generate to get the remaining colors that match perfectly with them
Other features
Add or remove the number of colors from 2 to 10
Type your own HEX codes to get matching colors
Copy and paste color values or add a palette right into your document
-

Juliette - Generate accessible color combinations
By Peanutbuttr
Based on your color palette, discover, generate and validate all the accessible color combinations you can have in a fast and easy way.
In this first version, you can generate all the AAA validated color combinations that your color palette allows.
-

Palettes
By Henrique Gusso
Generate and manage color styles based on perceptually uniform palettes.
Think of Palettes as your color style manager. Open it next to the Properties Panel and add a new color to start seeing new styles being created live.
• Control how many shades are generated per color by changing the number of steps
• Live preview shows you a grid of all color styles as you edit them
• Palettes keeps track of all styles it creates across sessions, so you can edit them any time
Perceptual uniformity
The plugin aims to generate perceptually uniform palettes by default. That means that at any given percentage, you can expect different hues to have a similar relative luminance.
-

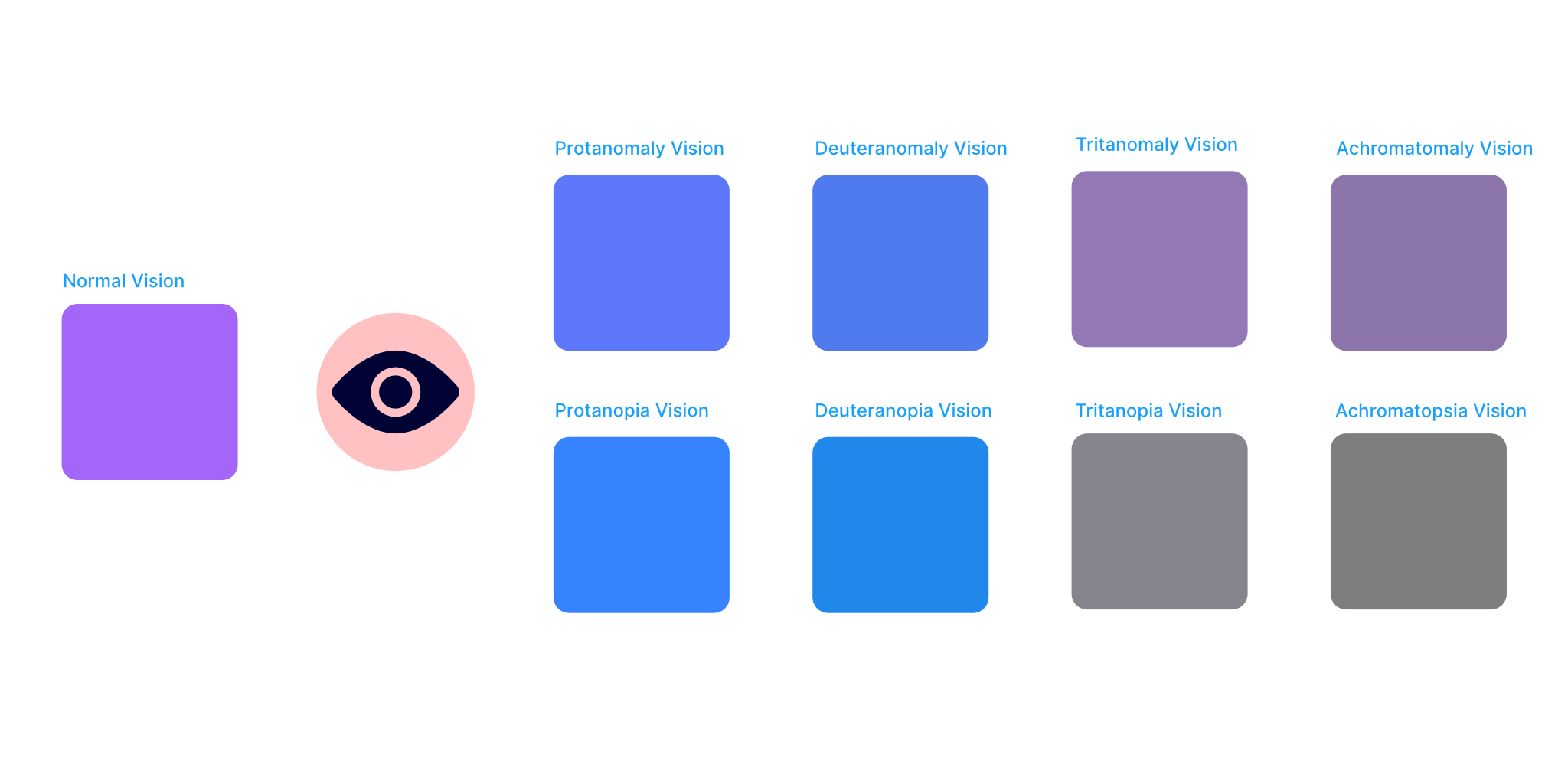
Color Blind for Figma
By Sam Mason de Caires
Color Blind allows you to view your designs in the 8 different types of color vision deficiencies.
All you need to do is make a selection and the plugin will clone it and create versions with the colors changed based on what each one would look like to a person with that type of color blindness. Each copy is contained within a group that is labelled with the color blindness type.
You can also choose to only view certain types of color blindness by toggling the checkboxes in the plugin UI.

Web Tools
-

Accessible color palette generator
Discover beautiful color combinations your whole audience can appreciate and follow Web Content Accessibility Guidelines (WCAG) with ease.
-

Coolors
This is our go-to when creating palettes. There is a great collection of predefined palettes to kickstart your creative journey.
We also appreciate the Image Picker tool, this allows you to upload any inspiration photo and quickly sample from it.
The gradient palette tool is useful when wanted to create a more monochrome color story.
Coolors also has an assortment of apps ranging from a chrome browser extension to native apps for iOS and Android.
-

Color Kit
Color Kit shares many of the same features and functions as Coolors. This is also a great option for designers. There are features like:
Color palette generator 🔥
Gradient maker
Color picker
Color contrast tester
Gradient palette generator
Color shade generator
Color palette from image
Change SVG color BETA
Background maker BETA -

Color Mind
Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art.
Different datasets are loaded each day.
Colormind has been trained on popular real-world user interfaces - we extract the background, text, branding and highlight colors for contextual awareness. The palette consists of a light color, a dark color, main brand color and two highlight colors.
-

Copy Palette
This is an excellent resource to build out your expanded palette. Once you have selected your base color story, the next step to to expand each color into your saturation shades from 100-900. This resource is excellent at creating that shade grading for you.
We love it!
-

Material Design Color Tool
Another great resource in developing your material design palette or expanded color story. What makes this resource useful? It combines instant application to UI elements with accessibility.
Create, share, and apply color palettes to your UI, as well as measure the accessibility level of any color combination.
Resource Links
Color for Learning & Neurodiversity
Branding Colors everything you need to choose your brand’s color palette
